瀑布代号虚拟货币
2023年05月04日 15:38
欧易okx交易所下载
欧易交易所又称欧易OKX,是世界领先的数字资产交易所,主要面向全球用户提供比特币、莱特币、以太币等数字资产的现货和衍生品交易服务,通过使用区块链技术为全球交易者提供高级金融服务。

css如下:
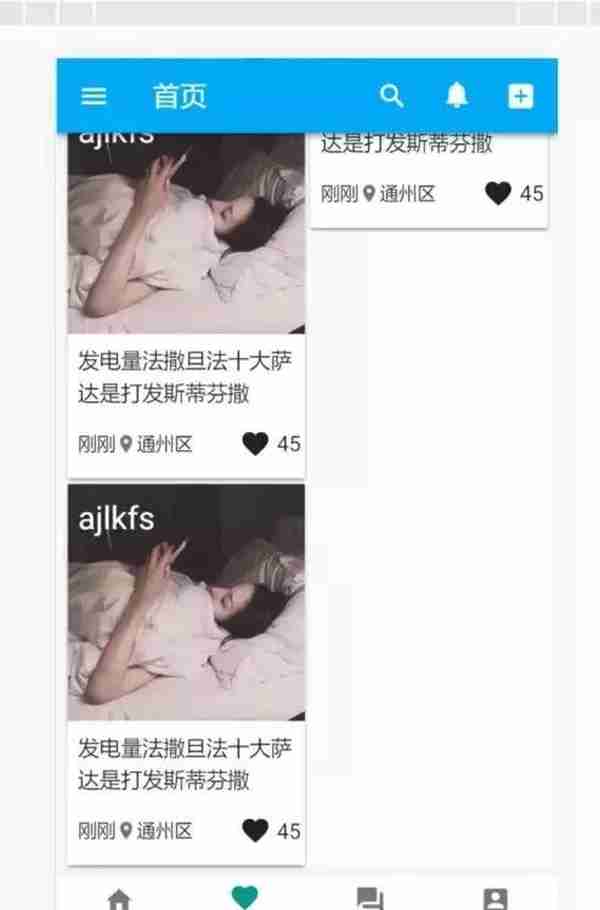
<style scoped> .waterfall-container { /*分几列*/ column-count: 2; } .waterfall-item { /*不留白,不知道什么意思可以取消这个样式试试*/ break-inside: avoid; }</style>/*列间距,可有可无,默认30px*//*column-gap: 0;*/效果图如下:


说明:不存在一边列表过长问题,很均匀,没有缺点
抱歉:有坑!!! 但可以一链代码解决
这个列表显示顺序是 左边 123右边456,不符合正常展示逻辑;然后可以使用js对数据进行预处理;
大致逻辑如下:
const oldList = [1, 2, 3, 4, 5, 6, 7]// 使用reduce函数接受一个初始值{ 0: [], 1: [], length: 2 },// 初始值包含两个空数组,和一个数组长度(Array.from方法要求将对象转数组时对象内要有这个属性) // 在reduce函数内根据索引做余2判断,因为分两,余0的加入第一个数组,余1的加入第二个数组 // 最后reduce返回遍历完的对象 {0:[1,3,5,7],1:[2,4,6],length:2}// 使用Array.from({0:[1,3,5,7],1:[2,4,6],length:2}) 得到 数组 [[1,3,5,7],[2,4,6]]// 解构数组 使用concat合并,完事const newList = [].concat(...(Array.from(oldList.reduce((total, cur, index) => { total[index % 2].push(cur) return total}, { 0: [], 1: [], length: 2 }))))console.log(newList)输出
[1, 3, 5, 7, 2, 4, 6]
这样处理一下就可以 让列表展示顺序变为 左边 1, 3, 5, 7 右边 2, 4, 6
以上代码没有问题,如果你用的老版浏览器可能存在兼容问题,就再多加几个重复的兼容浏览器的属性就行了,如下:
-moz-column-count:3; /* Firefox */、-webkit-column-count:3; /* Safari 和 Chrome */column-count:3;-moz-column-gap:40px; /* Firefox */-webkit-column-gap:40px; /* Safari 和 Chrome */column-gap:40px;
以此类推
html代码大致如下:
<div class="waterfall-container"> <div class="waterfall-item" v-for="i in 100"> vue的语法,不会就粘贴20个div看效果 内容... 这里可以自己实现宽高不一样的div,看效果 </div></div>
之前还用flex实现了一个,有坑,一边太长,一边太短,请先大致了解flex,写过demo再往下看,效果图如下:

实现方式如下:
一行里面两列,可以控制每列数量相等,
每列里面各自循环,下面伪代码
但是有个坑,如果左边都很高,右边比较矮,就会出现右边空很多的内容, 在找解决办法
下面的 <row> 指的是
css:
.row{ display:flex; flex-direction:row;}<col>同理
<row> <col width=50%> <div v-for='i fo 50'> </col> <col width=50%> <div v-for='i fo 50'> </col></row>
推荐阅读
文章来源:
丁香财经网
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至405936398@qq.com 举报,一经查实,本站将立刻删除。
- 上一篇:股票虚拟货币怎么结合的
- 下一篇:咸阳虚拟货币骗局揭秘图片
相关资讯

-
奥斯卡虚拟货币怎么买(BUCKS是什么)
1970-01-01
css如下:<

-
游戏虚拟币交易平台?虚拟货币交易用什么软件
1970-01-01
css如下:<

-
陕西虚拟货币挖矿举报平台,12369举报范围
1970-01-01
css如下:<

-
乡镇虚拟货币挖矿排查情况 (虚拟货币)挖矿犯不犯法?
1970-01-01
css如下:<

-
最近大涨虚拟货币,虚拟币最近为何大幅上涨?
1970-01-01
css如下:<

-
虚拟货币外围资金是什么,外围指数怎么还在变动
1970-01-01
css如下:<