虚拟货币dom最新价格
2023年07月19日 23:49
欧易okx交易所下载
欧易交易所又称欧易OKX,是世界领先的数字资产交易所,主要面向全球用户提供比特币、莱特币、以太币等数字资产的现货和衍生品交易服务,通过使用区块链技术为全球交易者提供高级金融服务。
作为主流前端框架 React 和 Angular,本文将从技术角度对比两者开发及学习成本,相较而言,哪种更高效呢?

作者 | Stefan Katic
译者 | 王丰力
责编 | 屠敏
出品 | CSDN(ID:CSDNNews)
我先声明一下:我是 Angular 的忠实粉丝。最近,我有机会使用 React。最开始,我想:真好,现在所有人都在使用 React,它一定很好用。但是,使用之后,它真的令我失望:使用 React 的成本太高。我之所以写这篇文章是因为 React 团队或者不知道,或者是故意隐瞒这一点。所以,我在这里做了一个二者使用成本的对比。

Angular 更难掌握
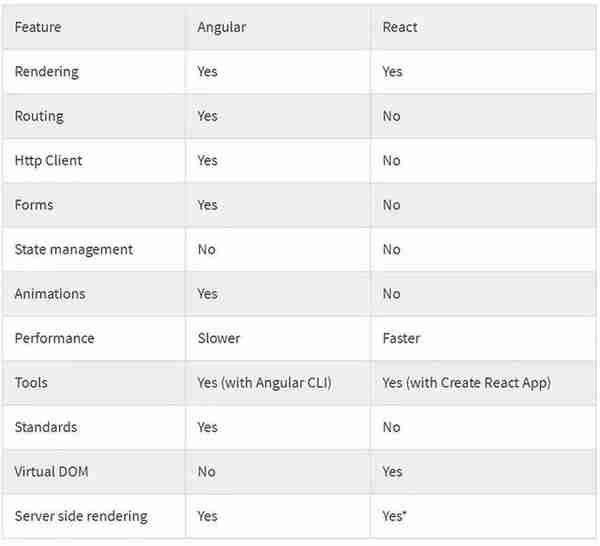
首先,让我们先比较一下这二者提供哪些功能、哪一个更好:

因为这两者本身就是为用户界面而创建的,所以,它们能提供展示的功能,这丝毫不奇怪。我们重新审视一下它们对开发人员的影响:从上面的列表中可以看到,React 只是比 Angular 性能好。除此之外,作为一个系统库,它缺少很多开发者需要的功能。下面,我将逐一进行介绍。
展示
Angular 使用自定义指令(如 if、ngFor、ngSwitch、用管道定义模板),React 使用 vanilla JS。有一些人认为大家就是因为 vanilla JS 才喜欢React。没错,但是 ngIf、ngFor 或 ngSwitch 是不是有那么神秘呢?如果你可以在 JS 中编写 for 循环,那么也就可以在 Angular 模板中编写 for 循环。在 React 中,有什么与管道对应的概念吗?在 React 中,开发者可以创建类似的东西,但那是一个组件。如果你不想引进一个全局的(全局的不好,对吧?)组件,开发者将不得不向所有的组件提供日期或货币格式,虽然不是所有的组件都需要这些功能。你这么做,也将违反 DRY(不要重复自己)的原则。
我们都知道 React 使用 JSX 来创建视图。还有,在 React 中非常流行的样式库也是样式化组件。在一个文件中,包含三部分:
- 逻辑
- 标记
- 风格
为了在 React 中按照一些不成文的规则来创建样式,我们必须学习样式化组件。它们比较凌乱。开发者不能像 CSS 那样,针对部分类型进行覆盖。在样式化组件中,那是不行的。如果该样式是针对某个组件的,你需要在文件顶部编写这些迷你样式组件。一个文件最终可能包含十几个这样的组件。
在 React 中,还有其他的方法,比如使用 SCSS。但是,这么做,开发者就不能使用 Create React App,而需要使用 Create React App Rewired 以及自己管理 Webpack 的配置。由于大多数 IDE 只能支持 create react App,因此要使用 Create React App Rewired,开发人员就没有办法方便地利用现有的开发工具。
在 Angular 中,开发者可以使用 CSS 或 SCSS。而为了使用样式并保留已有的工具,在 React 中,开发者还必须至少再学习一个新库。
路由选择
每个应用程序都需要路由功能,对吗?Angular 内置了强大的路由支持。
在 React 中,开发者有选择的自由。这意味着如果你想使用路由功能,你就必须至少学习一种。这里的问题在于人们会变换他们的工作团队,而不同的团队有不同的选择。开发人员变换团队之后,他们很可能需要在新的团队使用不同的路由。这样,它们就必须学习新的路由功能。同样值得一提的是,Angular 的路由功能比目前任何 React 的路由功能更强大。
总之,学习 Angular 路由将允许开发人员能使用几乎所有的 Angular App,而在 React 中,人们则需要不断地学习。
HTTP 客户端
Angular 有自己的 HTTP 客户端。React 则依赖开源社区库。问题在于,有一些库不支持服务器端渲染。这和路由一样,开发负责人和/或架构师根据个人的偏好选择了 React 之后,会给其他开发人员增加学习负担,给公司带来额外的开销。
表单
Angular 的表单功能非常强大。虽然,当开发者希望验证结果不在表单中时,则需要将表单创建功能以服务的方式实现。但是,这并不是一个无法解决的问题。
在 React 中,用户可以自由地进行选择。比如可以使用 Vanilla JS 并使用事件处理程序。我的第一反应是–“我们不是已经不用回调(callback)了吗?“,但是答案显然不是。如果应用需要大量的表单,那么有一些库可以使用,例如 React Final Form。但是,它有两个依赖项——Final Form 和 React 的包装器(wrapper)。还有,如果要使用计算表单字段,那么开发者需要 React Final Form Calculate,这同样也有两个依赖项。如果想要在表单中使用数组,那么开发者需要 React Final Form Arrays,而它也包含两个依赖项。如果所有 6 个依赖项一起工作,那么用户就可以进行表单验证。当然开发者需要提前找到并熟悉相关的说明文档。
状态管理
不论是 React 还是 Angular 都没有内置的支持。React 用 Redux 库,Angular 用 NGRX。这两者都需要花时间学习。但是,NGRX 是一种标准做法,Redux 有不同的中间件比如 Thunk, Saga, Observable…可以实现。但每一个都需要花时间学习。
动画
Angular 的动画模块很强大,但是也确实很难学。它把所有的 CSS 模板进行了抽象,人们可以用编程的方法操纵它。React 使用开源社区支持的 ReactCSSTransitonGroup。说实话,我并不了解它是否支持样式化组件。如果它是以 CSS 为基础的,那么 React 是比较容易的。
性能
在这一点上,React 毫无疑问具有性能的优势。
工具
React 有 Create React App,而 Angular 有 Angular CLI。后者的学习难度比较大。当然也有其他的工具如 create-react-app-rewired,使用这个工具,开发者可以操作配置文件。如果和服务器端展示进行结合,那么你需要花更多精力去学习。
标准
Angular 有自己的一套标准。React 则依赖开源社区,但是每一个社区有自己的规则。对于 React 来讲,这种自由的代价是显而易见的:当一个新的开发人员加入项目组后,他需要花更多的精力来熟悉和掌握不同的规则。所有的 Angular 项目都很类似,但是 React 的项目之间差别很大。就我自己的经历来讲,我只花了几天,就创建了一个 Angular 项目。但是我花了几个月的时间让熟悉了一个 React 项目。
还有,每一个 React 项目组都有自己的 eslint 规则。有的规则定义得太严格,让开发人员觉得很麻烦。比如,定义了变量但是不使用,应该是警告,不应该被认为是错误。
虚拟 DOM
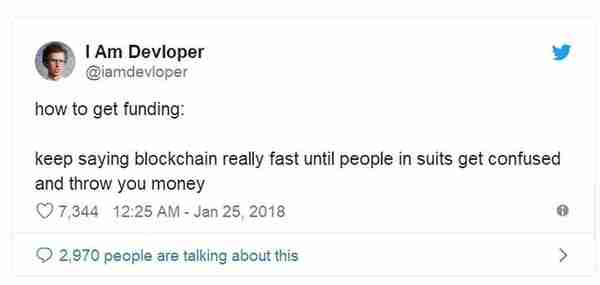
这一点被喜欢 React 的人当作它的新功能。开发者从来没有看过 Angular 的支持者把变化检测当作是一个新功能。这就像向对 blockchain 着魔的企业兜售 blockchain 一样。

这不是新功能,它只能优化展示的性能。所有,它应该在性能的范畴内,而不应该被认为是新功能。
不管怎样,我必须承认 React 支持虚拟 DOM,但是 Angular 还没有。
服务器端展示
Angular 具有平台服务器,这样更新一个 Angular 应用并使用服务器端展示是很自然的选择,而且在这方面有很好的文档说明。React 则需要依赖于不同的支持库,比如 http 客户端支持库、路由库等等。你需要在开发工作开始之前精心选择好支持库。同时,React 也要求你对 Webpack 的配置有比较深入的了解。
现在,我们把它们的各个功能的学习成本比较一下。在下面的列表中,+代表学习成本高,-代表学习成本低。请查看一下,看一看比较结果有没有和您想像的不一样:

在 React 中,还有一些不太直观并且很难掌握的内容,比如:portals、providers 还有 forwardingRefs 等。因为开发者可以用 Angular 创建更复杂的内容,所以,你需要更多的时间来掌握它也就容易理解了。

重用性和可读性
在这一点上,Angular 明显要强。因为它使用依赖注入,所以能够很高地复用常见的功能。React 没有依赖注入的概念,它需要开发人员来决定怎么做。这会导致许多不同的做法,而其中很多是全局的处理方法。
讲到可读性,我们都知道代码在很多时候需要被人读和理解。React 在它的展示方法中使用了太多的递归。这一点对于 HTML 还容易理解,因为 HTML 规范本身就是递归的。但是,对于编程语言来讲,只有我看到递归,我就知道需要花更多的精力来理解和维护它们。

兼容性
Angular 的所有模块都是由 Angular 团队来创建和发布的,这样能够很好地保证兼容性。因为 Angular 是一个框架结构,我没有发现它有什么太大问题。Angular 本身是用 TypeScript 编写的,我在 Internet Explorer 浏览器上使用时,除了性能问题之外,没有遇到该浏览器特有的问题。
使用 React 时,我有好几次遇到版本兼容的问题。有时候,代码在大多数浏览器中可以正常工作,但是在 IE 上有问题。这通常是因为 IE 缺少一些常用的 API。这本身就是对开发人员时间的浪费。

可维护性、测试和文档
Angular 是一个成熟的框架,包括 Google 在内的大公司都使用和验证过。即使有问题,也能很快解决。它的文档由 Angular 团队来维护。
React 是一个能够很好展现的代码库。它几乎所有的内容都是由开源社区提供的。这就意味着问题修复得比较慢,因为测试也是由社区主导,所以测试的范围和结果都受到影响。它的相关文档也是由社区维护。我自己就曾经发现这些社区维护的文档有时候是错的。文档中说明的代码行为和具体的实现不一致。当遇到这种不一致时,如果我们不自己判读什么是正确的做法,而去等着客户支持的话,真不知道需要等多久,这无形中就增加了公司的成本。我的同事经常自己解决这些不一致的问题。

自由度和约定
至此,你应该能够发现 Angular 是基于约定的,而 React 是比较自由的。但从根本上说,这种自由是有代价的。在大公司里,代码没有标准化。将一个开发人员从一个项目调派到另一个项目需要给他时间适应新的技术,而这本来应该是一个非常简单的变化。我本人并不反对新技术,我只是反对这种盲目的炒作,我希望看到 React 的倡导者能够如实地向大家讲清楚,因为使用不同的库,具有不同的结构,以及因此带来的开发者学习成本,会带来项目总成本的增加。

总的成本
我承认,我因为太习惯使用 Angular,反而不太想钻研底层的内容。也许编程的目标不应该是创造价值,而应该是钻研底层的技术细节,不断学习新的技术,以更大的成本来实现相同的目标,而我一直生活在错觉中。
原文:http://skatech.io/general/react-vs-angular-cost/作者:Stefan Katic 是 Execom 的技术团队负责人。本文为 CSDN 翻译,如需转载,请注明来源出处。
热 文 推 荐
☞ 雷布斯风雪山神庙,董小姐威震安平寨
☞ 任正非回应一切:今天的困难十多年前就有预计(附问答实录)
☞ Java 即将迎来转折点
☞“对不起,你的离职是我的错!”
☞ Gartner的预言:通向混合IT之旅
☞ 阿里“菜鸟”AI?
☞ 刚刚!华为又被美国盯上了!
☞ 心疼!能为程序员男友做些什么吗?

print_r('点个好看吧!');var_dump('点个好看吧!');NSLog(@"点个好看吧!");System.out.println("点个好看吧!");console.log("点个好看吧!");print("点个好看吧!");printf("点个好看吧!");cout << "点个好看吧!" << endl;Console.WriteLine("点个好看吧!");fmt.Println("点个好看吧!");Response.Write("点个好看吧!");alert("点个好看吧!")echo "点个好看吧!"推荐阅读
- 上一篇:关键词(关键词挖掘工具爱站网)
- 下一篇:y币算虚拟货币吗

-
奥斯卡虚拟货币怎么买(BUCKS是什么)
1970-01-01
cout <

-
游戏虚拟币交易平台?虚拟货币交易用什么软件
1970-01-01
cout <

-
陕西虚拟货币挖矿举报平台,12369举报范围
1970-01-01
cout <

-
乡镇虚拟货币挖矿排查情况 (虚拟货币)挖矿犯不犯法?
1970-01-01
cout <

-
最近大涨虚拟货币,虚拟币最近为何大幅上涨?
1970-01-01
cout <

-
虚拟货币外围资金是什么,外围指数怎么还在变动
1970-01-01
cout <